Obsidian Markdown
You can write content using GitHub-flavored Markdown syntax.
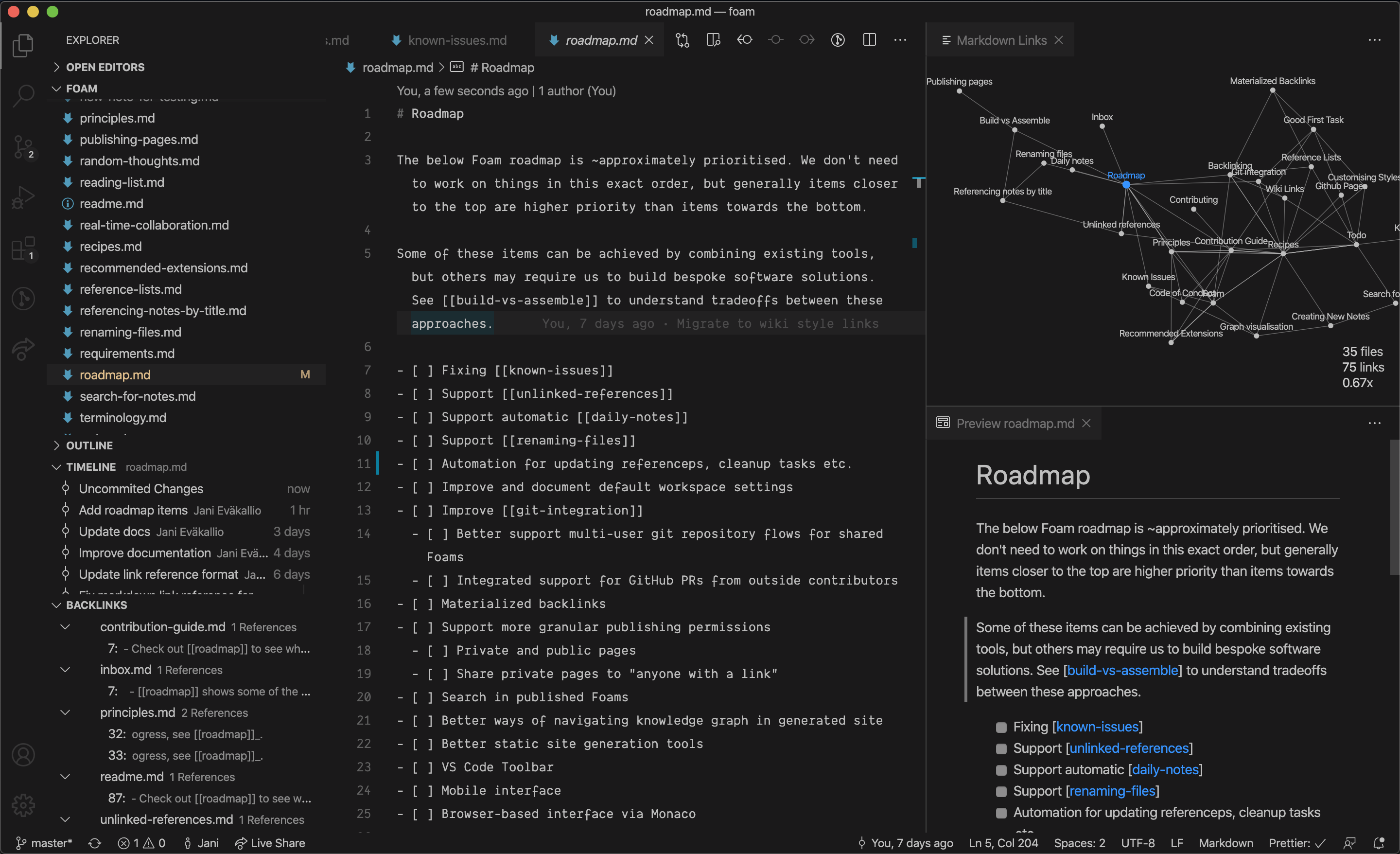
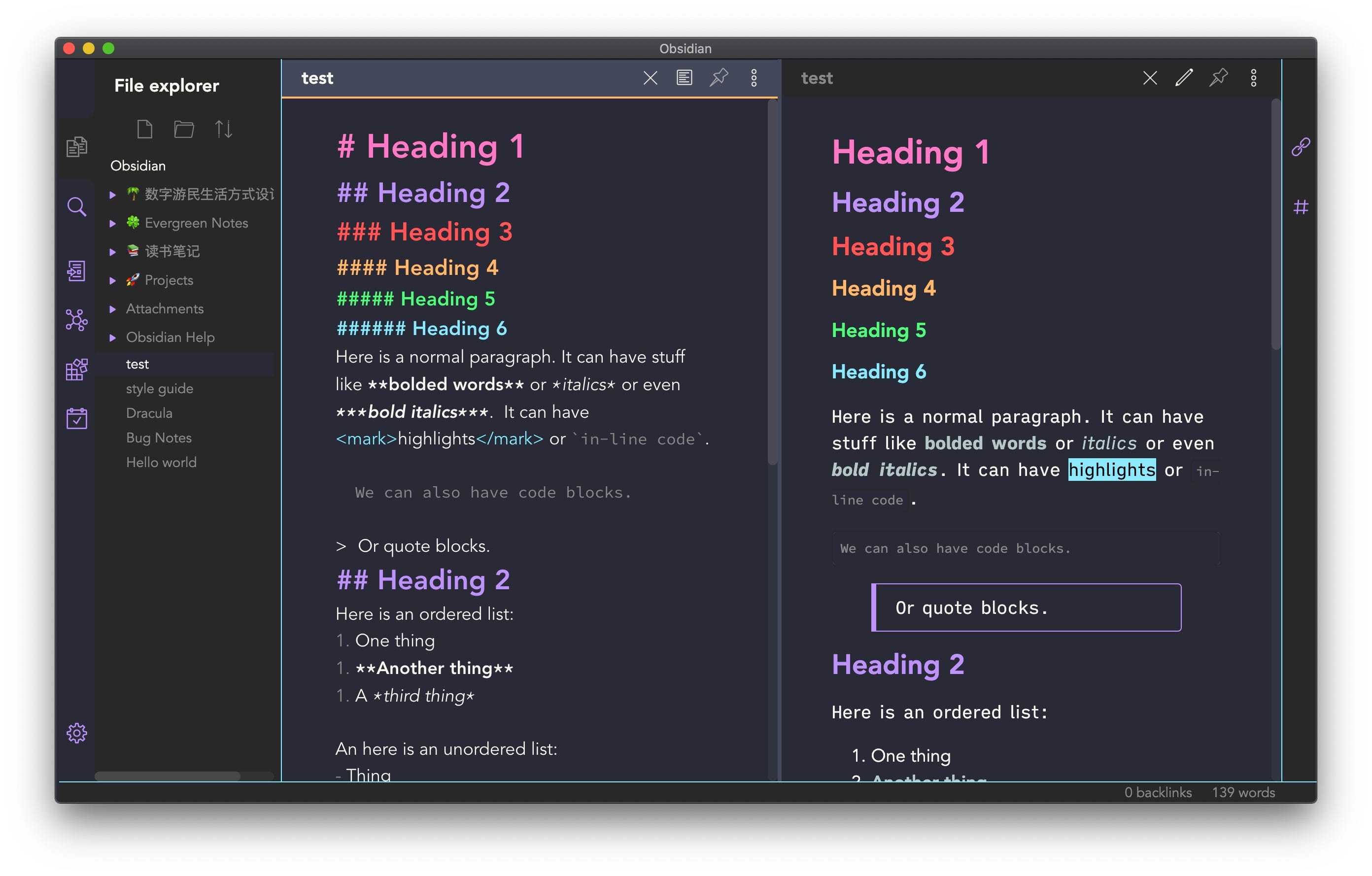
Obsidian is a powerful new markdown tool that helps connect your thoughts together in one location. Much like Roam Research, Obsidian grows with you allowing you to build your networked thoughts using bi-directional links. Obsidian Obsidian is a relatively new entrant in the increasingly crowded Markdown knowledge base and note-taking market. Obsidian’s excellent Markdown support and its simple, straightforward design makes it a standout application in the category.
#Markdown Syntax
To serve as an example page when styling markdown based Docusaurus sites.
#Headers
#H2 - Create the best documentation
#H3 - Create the best documentation
#H4 - Create the best documentation
#H5 - Create the best documentation
Obsidian Footnote
#H6 - Create the best documentation
#Emphasis
Emphasis, aka italics, with asterisks or underscores.
Strong emphasis, aka bold, with asterisks or underscores.
Combined emphasis with asterisks and underscores.
Strikethrough uses two tildes. Scratch this.
#Lists
- First ordered list item
- Another item ⋅⋅* Unordered sub-list.
- Actual numbers don't matter, just that it's a number ⋅⋅1. Ordered sub-list
- And another item.
⋅⋅⋅You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown).
⋅⋅⋅To have a line break without a paragraph, you will need to use two trailing spaces.⋅⋅ ⋅⋅⋅Note that this line is separate, but within the same paragraph.⋅⋅ ⋅⋅⋅(This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.)
- Unordered list can use asterisks
- Or minuses
- Or pluses
#Links
Or leave it empty and use the link text itself.
URLs and URLs in angle brackets will automatically get turned into links. http://www.example.com or http://www.example.com and sometimes example.com (but not on Github, for example).
Some text to show that the reference links can follow later.
#Images
Here's our logo (hover to see the title text):
Inline-style:

Reference-style:
#Code
Obsidian Markdown Table
#Tables
Colons can be used to align columns.
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
There must be at least 3 dashes separating each header cell. The outer pipes (|) are optional, and you don't need to make the raw Markdown line up prettily. You can also use inline Markdown.
| Markdown | Less | Pretty |
|---|---|---|
| Still | renders | nicely |
| 1 | 2 | 3 |
#Blockquotes
Blockquotes are very handy in email to emulate reply text. This line is part of the same quote.
Quote break.
This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can putMarkdown into a blockquote.
#Inline HTML

- Definition list
- Is something people use sometimes.
- Markdown in HTML
- Does *not* work **very** well. Use HTML tags.
#Line Breaks
Here's a line for us to start with.
This line is separated from the one above by two newlines, so it will be a separate paragraph.
This line is also a separate paragraph, but... This line is only separated by a single newline, so it's a separate line in the same paragraph.
You can write content using GitHub-flavored Markdown syntax.

#Markdown Syntax
To serve as an example page when styling markdown based Docusaurus sites.
#Headers
#H2 - Create the best documentation
#H3 - Create the best documentation
#H4 - Create the best documentation

#H5 - Create the best documentation
#H6 - Create the best documentation
#Emphasis
Emphasis, aka italics, with asterisks or underscores.
Strong emphasis, aka bold, with asterisks or underscores.
Combined emphasis with asterisks and underscores.
Strikethrough uses two tildes. Scratch this.

#Lists
- First ordered list item
- Another item ⋅⋅* Unordered sub-list.
- Actual numbers don't matter, just that it's a number ⋅⋅1. Ordered sub-list
- And another item.
⋅⋅⋅You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown).
⋅⋅⋅To have a line break without a paragraph, you will need to use two trailing spaces.⋅⋅ ⋅⋅⋅Note that this line is separate, but within the same paragraph.⋅⋅ ⋅⋅⋅(This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.)
- Unordered list can use asterisks
- Or minuses
- Or pluses
#Links
Or leave it empty and use the link text itself.
URLs and URLs in angle brackets will automatically get turned into links. http://www.example.com or http://www.example.com and sometimes example.com (but not on Github, for example).
Some text to show that the reference links can follow later.
#Images
Here's our logo (hover to see the title text):
Inline-style:
Reference-style:
#Code
#Tables
Colons can be used to align columns.
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
There must be at least 3 dashes separating each header cell. The outer pipes (|) are optional, and you don't need to make the raw Markdown line up prettily. You can also use inline Markdown.
| Markdown | Less | Pretty |
|---|---|---|
| Still | renders | nicely |
| 1 | 2 | 3 |
#Blockquotes
Blockquotes are very handy in email to emulate reply text. This line is part of the same quote.
Quote break.
This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can putMarkdown into a blockquote.
#Inline HTML
- Definition list
- Is something people use sometimes.
- Markdown in HTML
- Does *not* work **very** well. Use HTML tags.
#Line Breaks
Here's a line for us to start with.
This line is separated from the one above by two newlines, so it will be a separate paragraph.
This line is also a separate paragraph, but... This line is only separated by a single newline, so it's a separate line in the same paragraph.
